상세 컨텐츠
본문

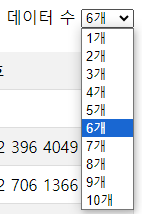
서울시에서 제공하고 있는 공공데이터 API를 활용하여 웹 브라우저에서 확인할 수 있는 작업을 진행해보도록하겠습니다. 이때 수많은 데이터를 한 페이지에 나타낸다면 스크롤을 수없이 내려야한다는 단점이 있습니다. 따라서 방대한 양의 데이터를 스크롤을 끝없이 내려 확인하는 방법 대신에 여러 페이지로 나누어 각 페이지당 데이터의 개수를 설정하여 확인할 수 있도록 설정하였습니다.
https://data.seoul.go.kr/dataList/OA-15024/S/1/datasetView.do
열린데이터광장 메인
데이터분류,데이터검색,데이터활용
data.seoul.go.kr
1. HTML
우선 HTML 파일을 생성하여 상담 센터 정보를 표시하고, 검색과 페이지네이션을 제공하는 웹 페이지를 생성합니다.


2. CSS
HTML 파일로 틀을 구성하였으므로 CSS를 통해 스타일을 주어 꾸며줍니다.



3. JavaScript
한 화면에 데이터들을 모두 나타내는 것이 아닌 일정 갯수만큼 나타나게 설정하여 페이지를 구분합니다. 여러 함수를 생성하여 적용합니다.
1. API 키, 시작 및 끝 인덱스, API URL에 대한 상수를 생성합니다. fetch를 사용하여 API에서 데이터를 가져온 다음 응답을 비동기식으로 처리합니다.
2. API에서 가져온 초기 데이터로 테이블을 업데이트합니다. 검색 버튼 클릭, 드롭 다운 선택 변경, 페이지 매김과 같은 이벤트를 설정합니다.
3. 테이블을 업데이트하고, 페이지 매김 버튼을 렌더링하고, 이전 및 다음 페이지로 이동하고, 총 데이터 항목 수를 계산하는 기능을 추가합니다.








위의 코드들을 통해 다음과 같은 페이지를 확인할 수 있습니다.



'프로젝트' 카테고리의 다른 글
| '2024 서울 열린데이터광장 공공데이터 활용 창업경진대회 (1) | 2024.06.10 |
|---|---|
| DB TEST. (0) | 2024.04.05 |
| DB를 활용한 단어장! (0) | 2024.03.28 |
| 수강 신청 (0) | 2024.03.28 |
| 디렉토리 관리 시나리오 (0) | 2024.03.25 |