02. HTML (하이퍼링크..)
저번 시간에 문단 태그, 제목 태그 등 몇 가지 태그와 이미지 태그를 공부해봤습니다. 이번에는 하이퍼 링크를 통해 클릭 한 번으로 다른 웹 사이트로 이동하는 기능, 웹사이트 안에 또 다른 웹사이트를 삽입하는 기능 등 구체적인 속성들에 대해서 알아보겠습니다.
순서는 다음과 같습니다.
| 1 | 하이퍼 링크 |
| 2 | 책갈피 |
| 3 | 테이블 유형 |
| 4 | 아이프레임 |
| 5 | 폼 태그 |
1. 하이퍼 링크

저번 시간에 절대 경로와 상대 경로가 무엇인지 익혔습니다.
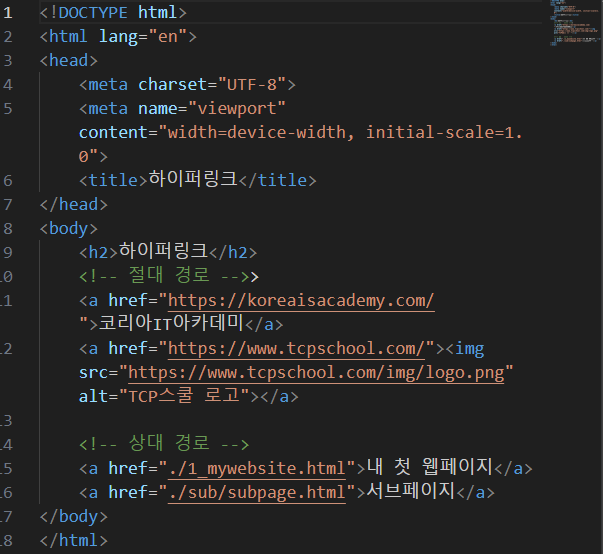
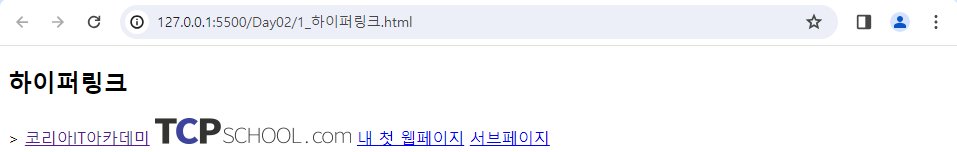
절대 경로와 상대 경로를 사용하여 사이트 또는 파일에 연결하도록 구현해보겠습니다.


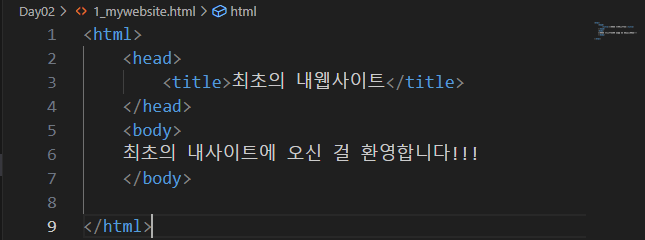
상대 경로에 사용한 '내 첫 웹페이지'와 '서브페이지'는 웹 사이트가 아닌 확장자 html인 html문서입니다.




서브페이지에는 지난 시간에 배웠던 이미지 태그를 이용하였습니다. 또, 돌아가기를 통해 1_하이퍼링크.html로 돌아오도록 설정할 수 있습니다.
2. 책갈피
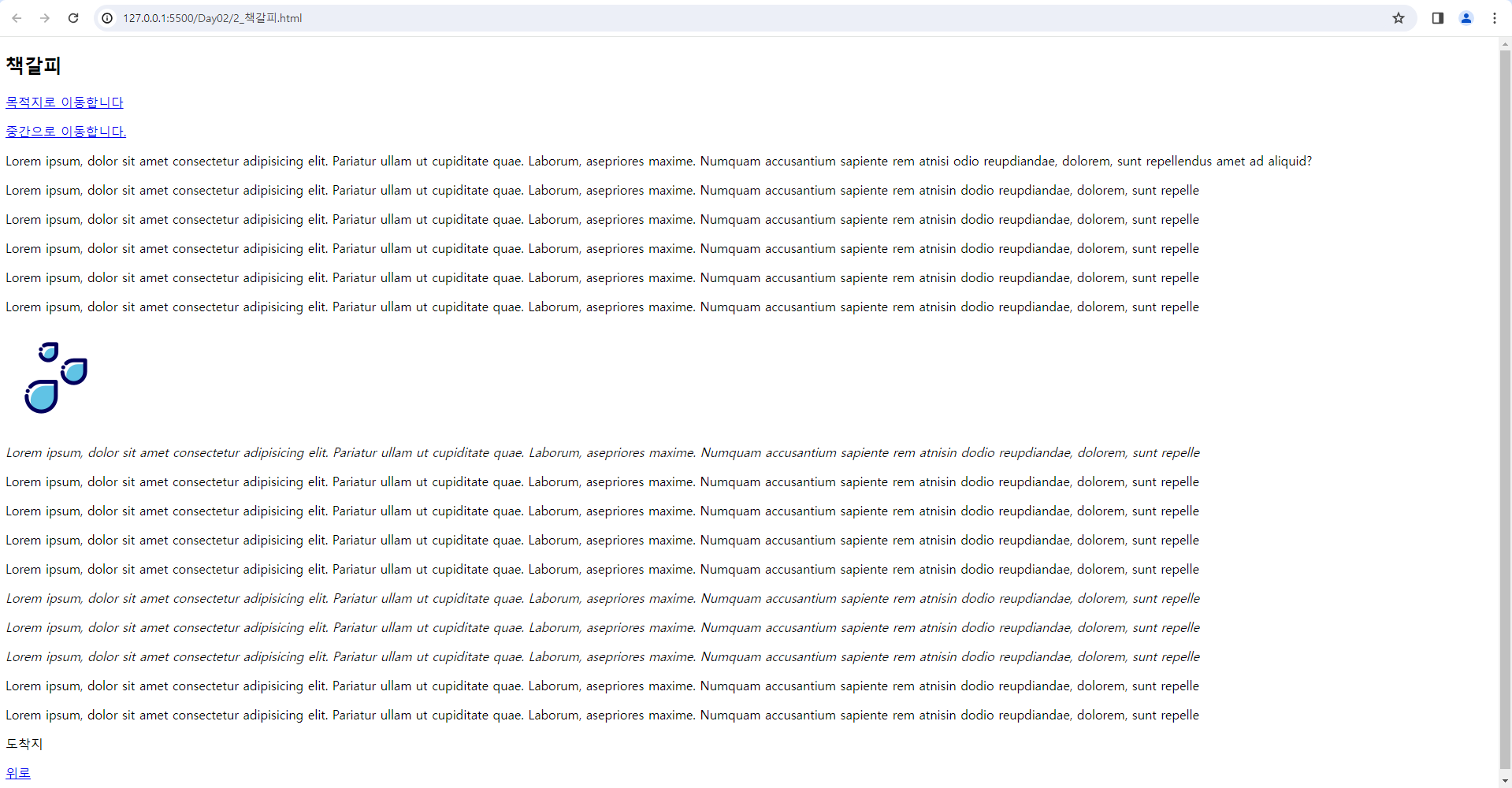
이번에 배울 내용은 웹에 내용이 매우 많아 여러 번 스크롤해야하는 경우에 사용하면 유용합니다.
내용 시작에서 내용 중간으로 또는 내용 중간에서 내용 끝으로 혹은 반대로 이동가능합니다.



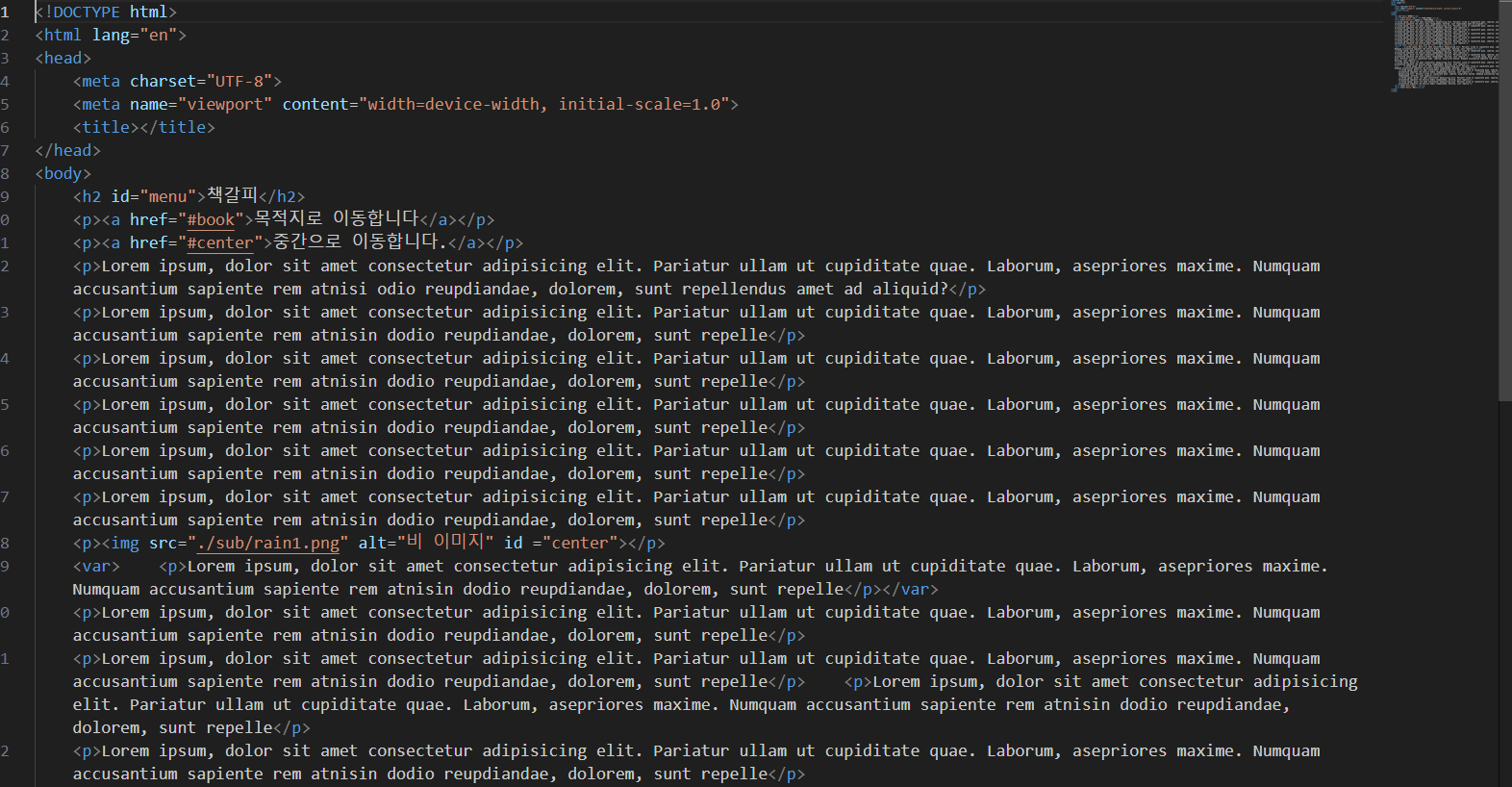
'목적지로 이동합니다.'를 누르게 되면 코드에서 #book인 도착지로 화면이 이동합니다.
'위로'를 누르게 되면 #menu인 책갈피로 이동합니다.
또 '중간으로 이동합니다'를 클릭하면 비 이미지로 이동합니다.
테이블 유형들을 알아보기 전에 테이블 태그 개념을 알고 갑시다.
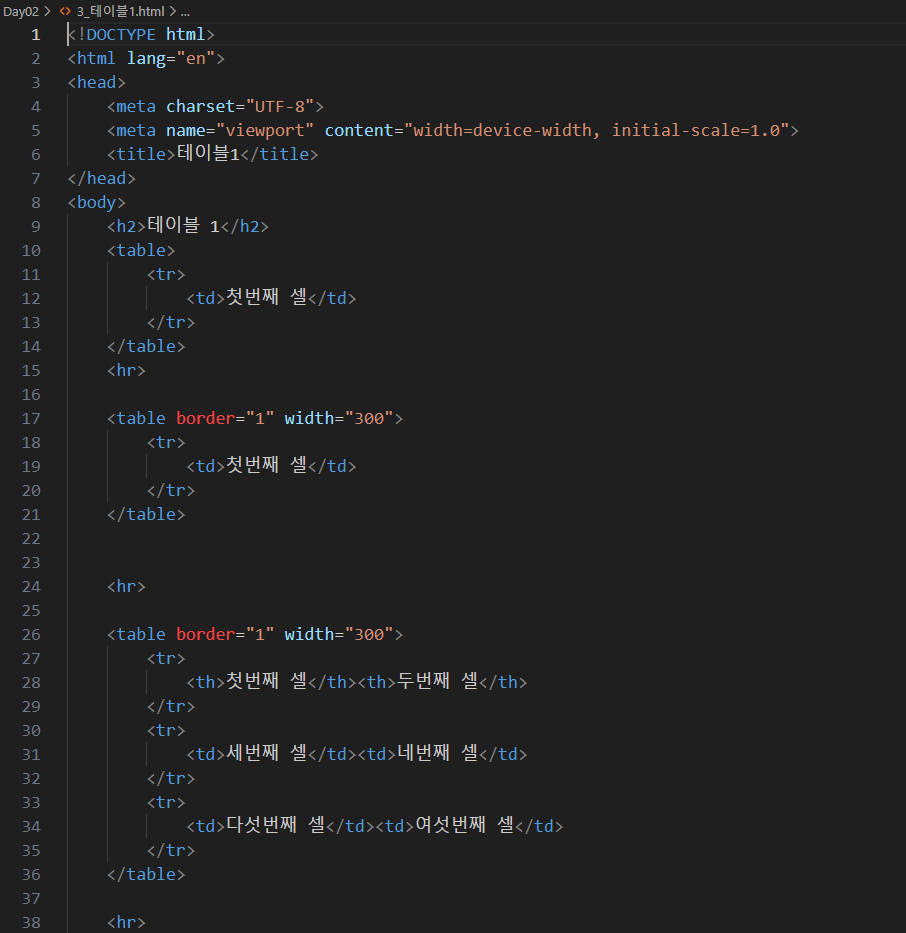
테이블 태그
- 여러 종류의 데이터를 보기 좋게 정리하여 보여주는 표를 작성
- <table>로 시작 </table> 종료
- <tr></tr>로 행을 생성, <td></td>로 셀(열)을 생성
- <th></th>은 셀의 제목을 생성
<table>
<tr>
<td>셀1</td><td>셀2</td2>
<tr>
</table>
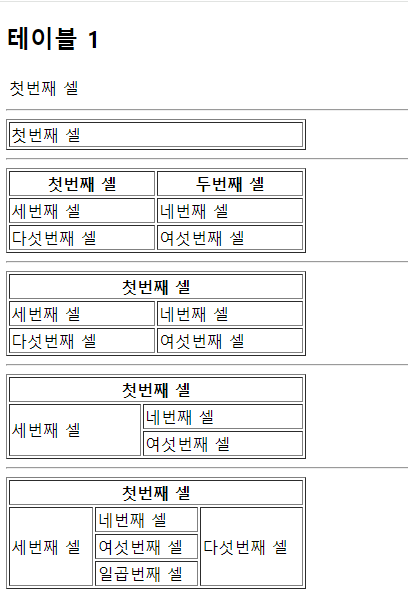
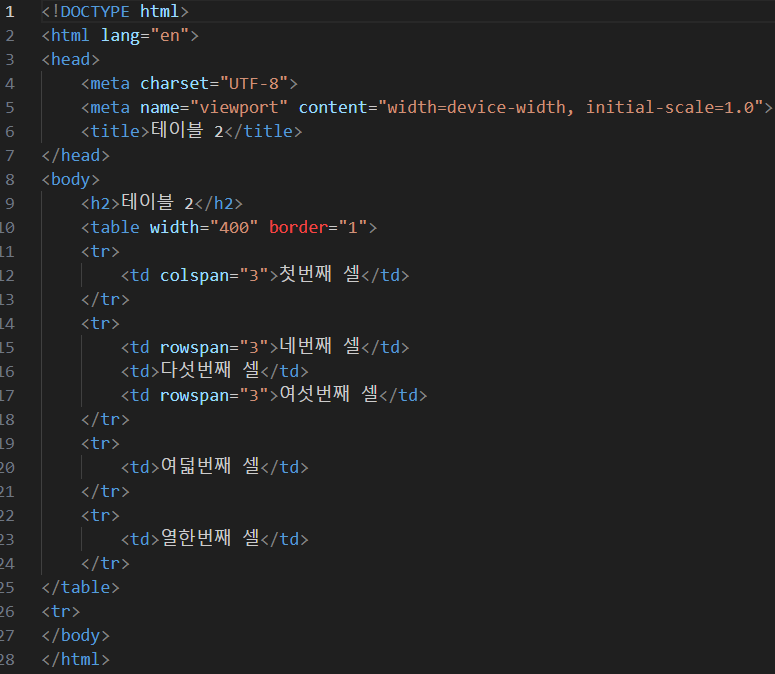
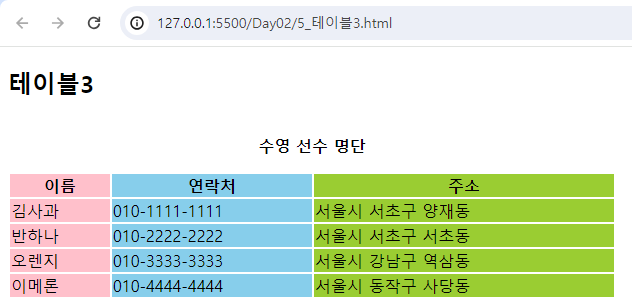
3. 테이블
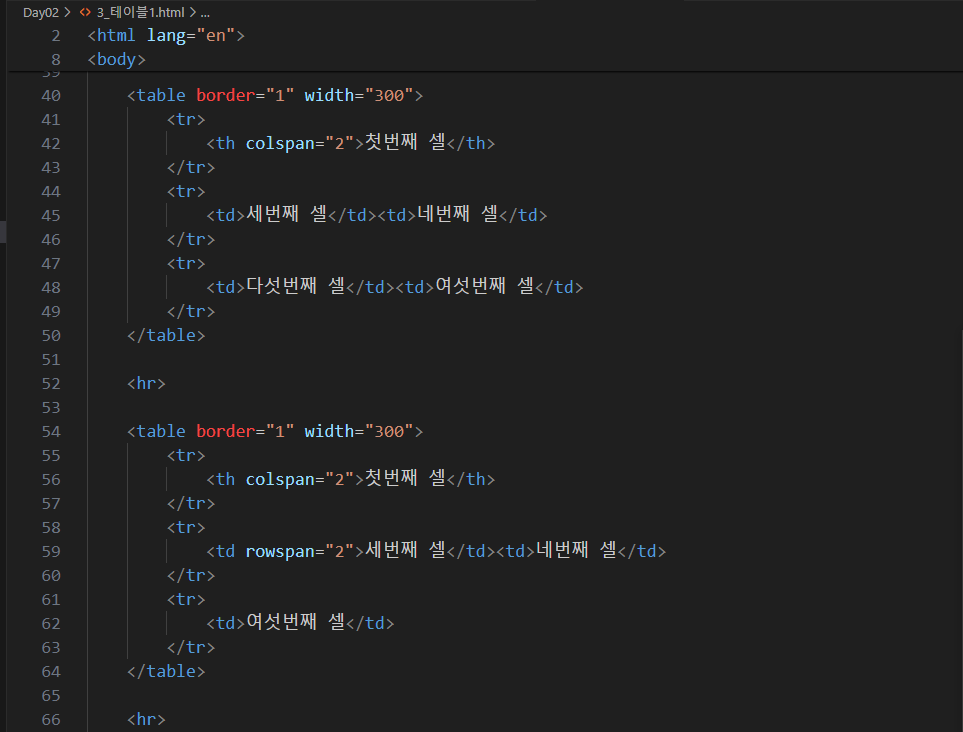
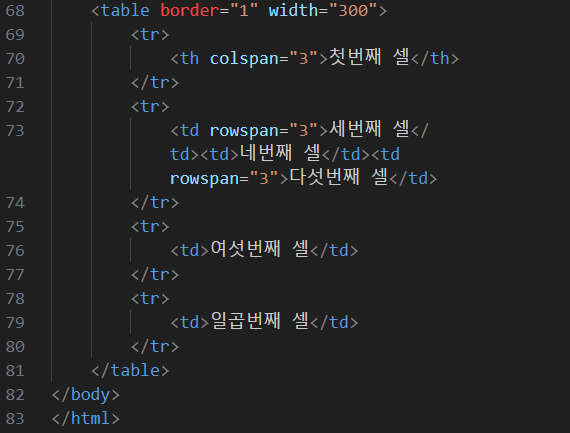
위에서 html 언어로 테이블을 만드는 문법을 익혔습니다. 행과 열이 적절히 나눠져 있는 경우도 있지만 병합된 경우도 있습니다. 이때에 colspan또는 rowspan을 사용합니다.





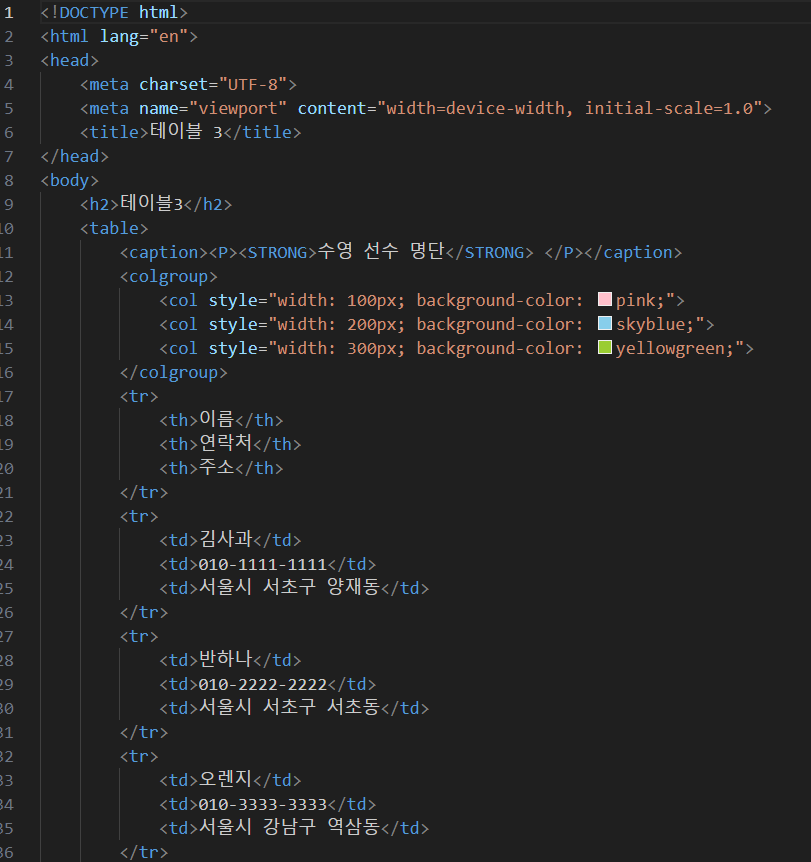
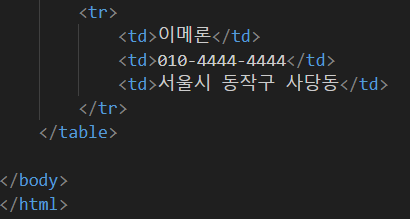
테이블에 색상을 입힐 수 있습니다.



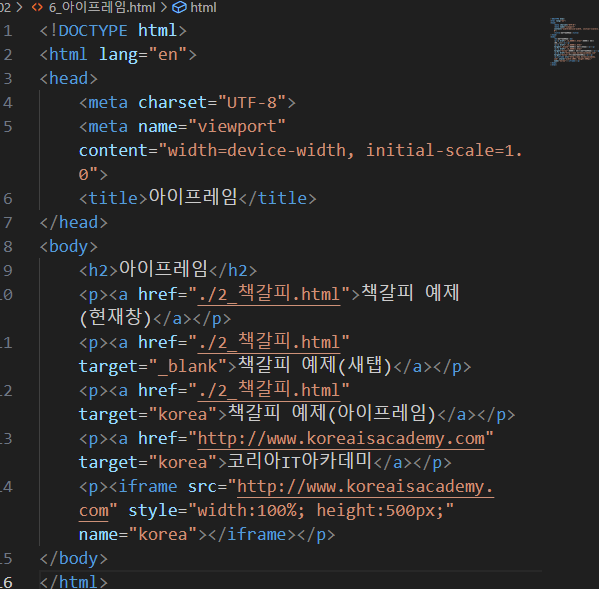
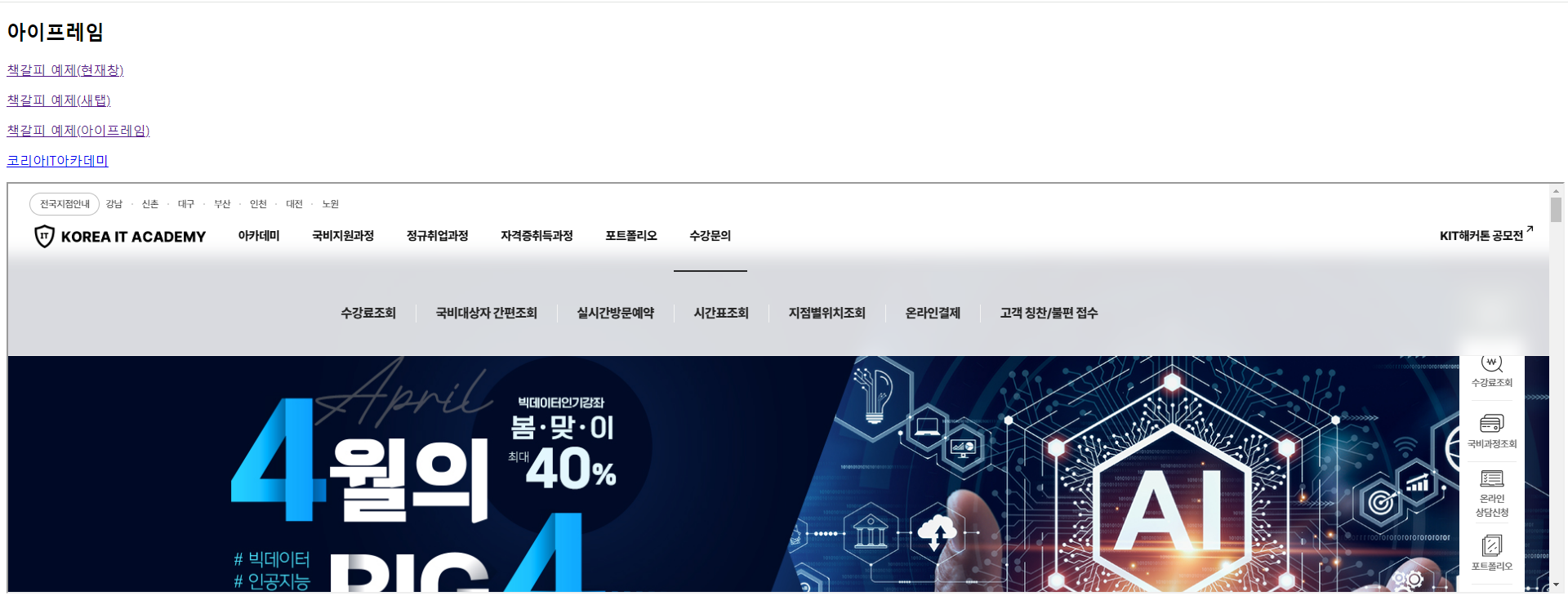
4. 아이프레임 태그(Inline Frame)
웹사이트 안에 또 다른 웹사이트를 삽입
<iframe src='문서위치' style='크기를 설정할 css코드'></iframe>


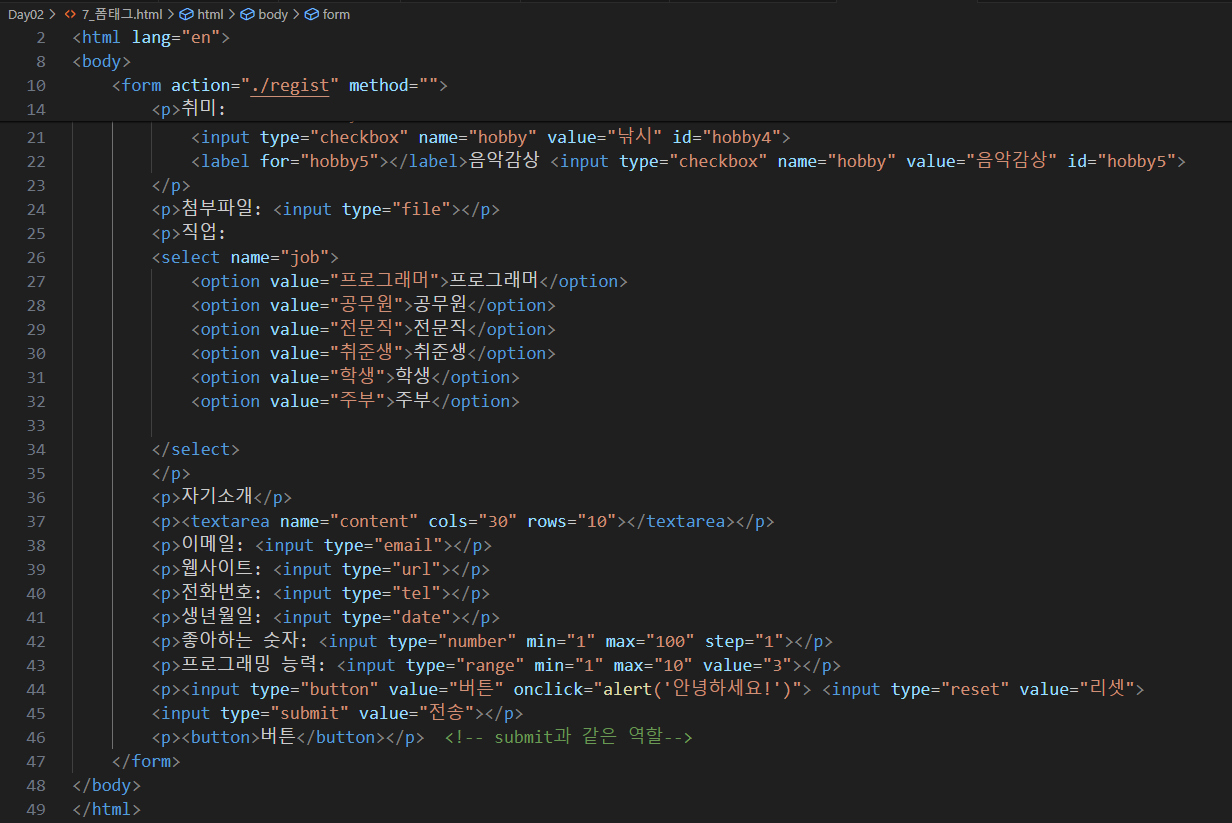
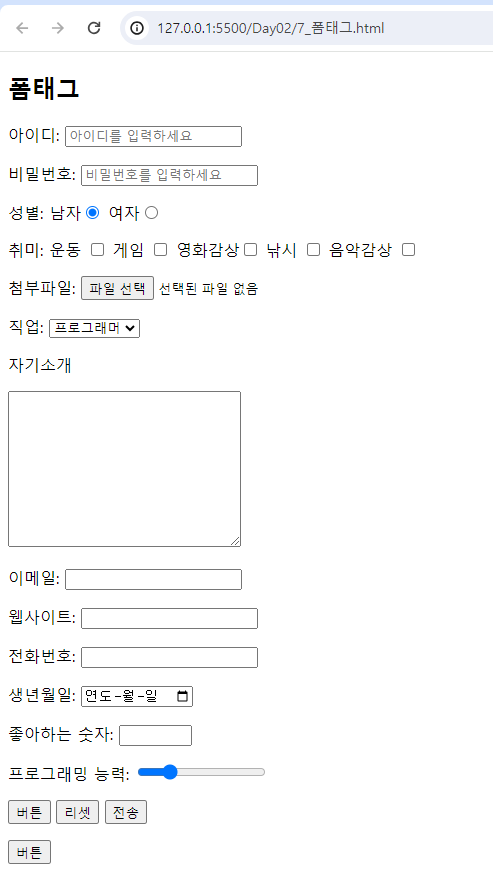
4. 폼 태그
- 웹 페이지에서 사용자로부터 입력을 받을 때 사용하는 태그 모음
- 사용자가 입력한 데이터를 서버로 보낼 때 사용
폼 태그 형식은 다음과 같습니다.
<form method = '전송방법' action ='데이터를 받을 서버페이지'>
...
</form>
전송 방법
get: url에 데이터를 포함하여 전달하는 방법
post: 데이터를 body에 포함하여 전달하는 방법(느리며 url에 안보이게 가려서 보냄)


이렇게 HTML의 여러 속성들을 배웠습니다.
다음에는 이들을 활용하여 메인 페이지, 뉴스 기사, 즐겨 찾기, 이력서 페이지를 만들어보겠습니다.