상세 컨텐츠
본문
1. 자바스크립트의 반복문(while문, for문)
파이썬에서의 반복문과 유사합니다.
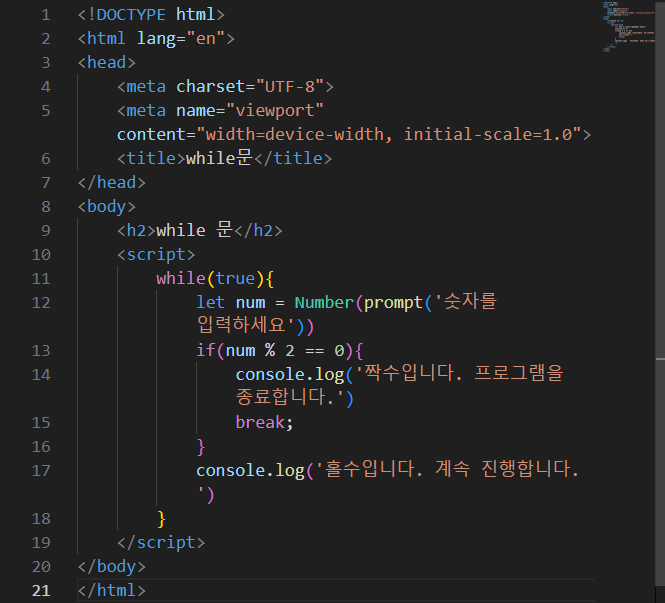
while문
while(조건식) {
조건식의 결과가 true인 동안 반복할 문장;
...
}
do {
조건식의 결과가 true인 동안 반복할 문장;
...
}while(조건식);
do ~ while문은 조건식의 결과가 처음부터 false인 경우라도 한 번은 {}에 문장을 실행함



for문
for(초기값; 조건식; 증감식){
조건식의 결과가 true인 동안 반복할 문장;
...
}
let sum = 0;
for(let i=1; i<=10; i++){
sum += i;
}
while문과의 비교
let i=1;
let sum=0;
while(i <= 10){
sum += i;
i++;
}
for문의 무한루프
for(;;){
...
}
break문
switch문 또는 반복(while, for)중인 루프 내에서 사용하여 해당 문장을 완전히 종료시키고 다음에 위치한 실행문으로 이동
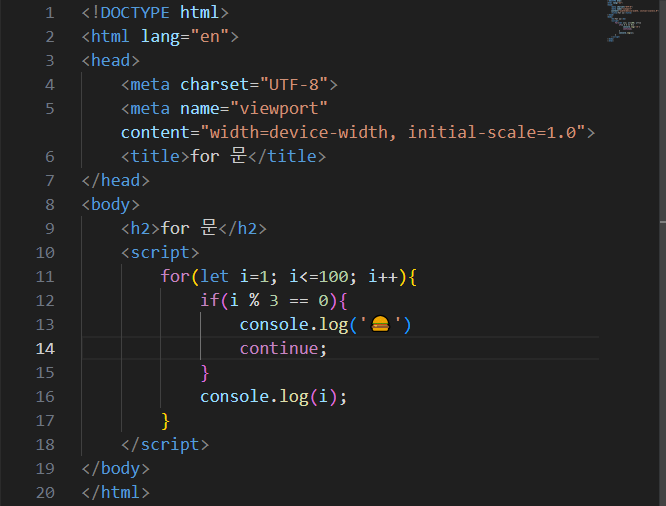
continue 문
반복중인 루프 내에서 사용하여 해당 루프의 나머지 부분을 건너뛰고 다음 반복문의 판단으로 넘어감
let num = 1;
while(num <= 10) {
console.log(num);
num++;
if (num == 5) continue;
...
...
}




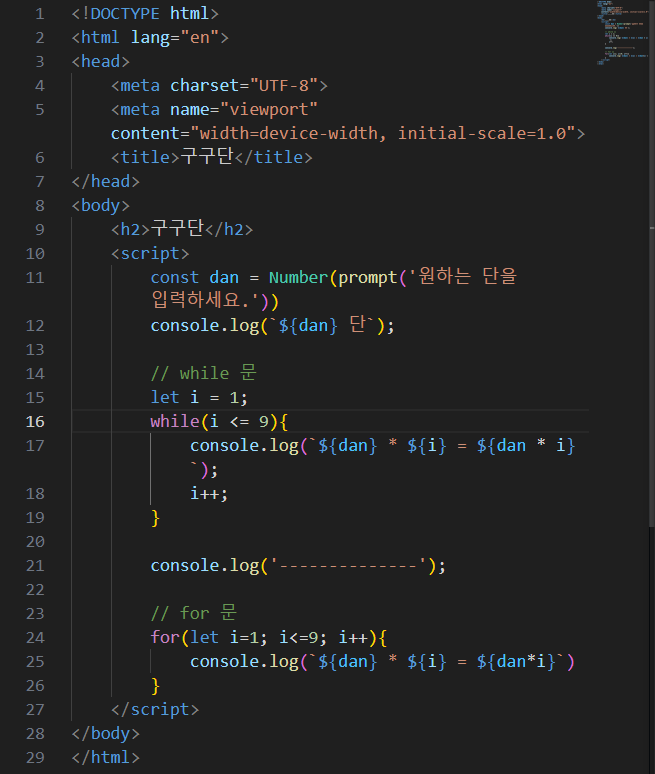
파이썬에서 구구단을 만들었던 경험이 있습니다.
원하는 숫자를 입력받아 해당 숫자의 구구단을 출력하는 문서를 만들어보자.
(단, while문, for문으로 각각 출력)
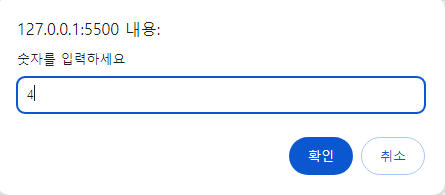
Prompt
원하는 단을 입력하세요 6
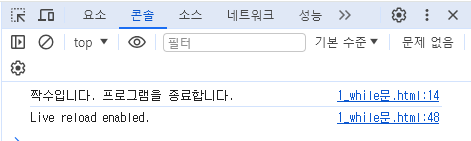
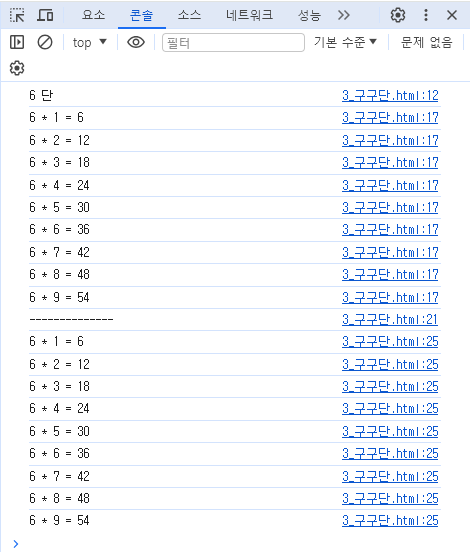
console
6단
6 * 1 = 6
6 * 2 = 12
...
6 * 9 = 54
자바스크립트에서도 만들어보겠습니다.



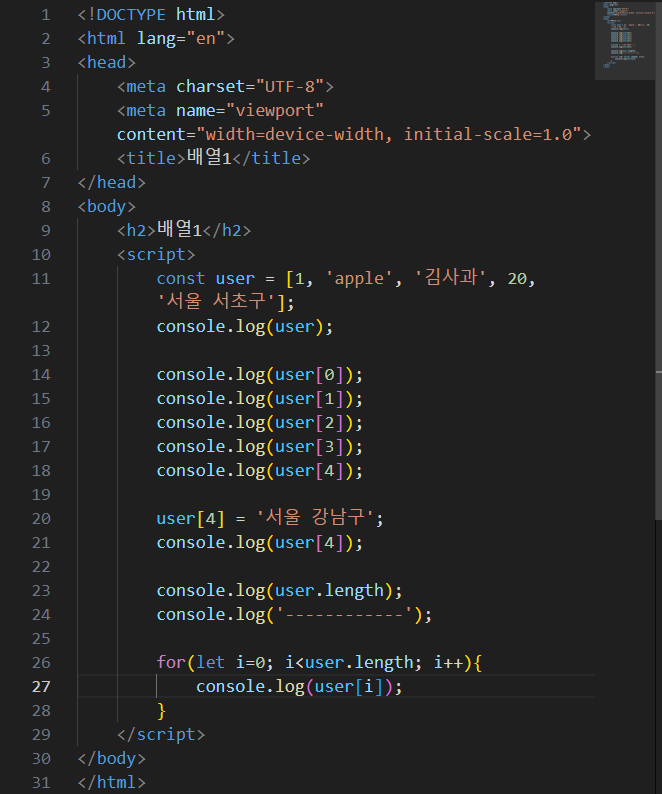
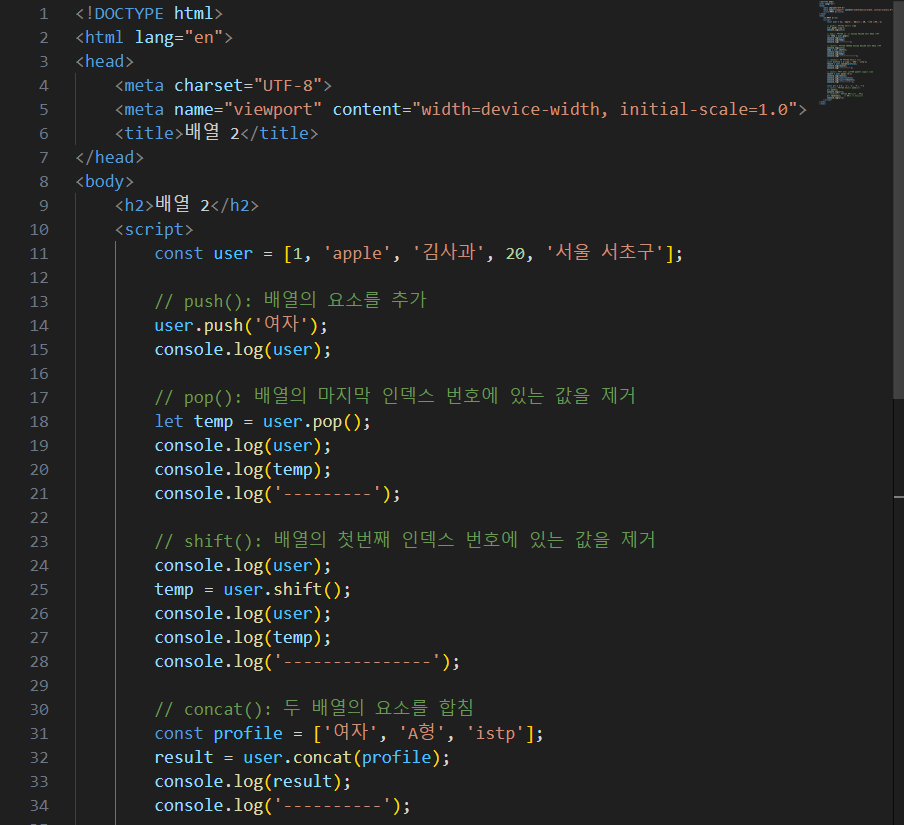
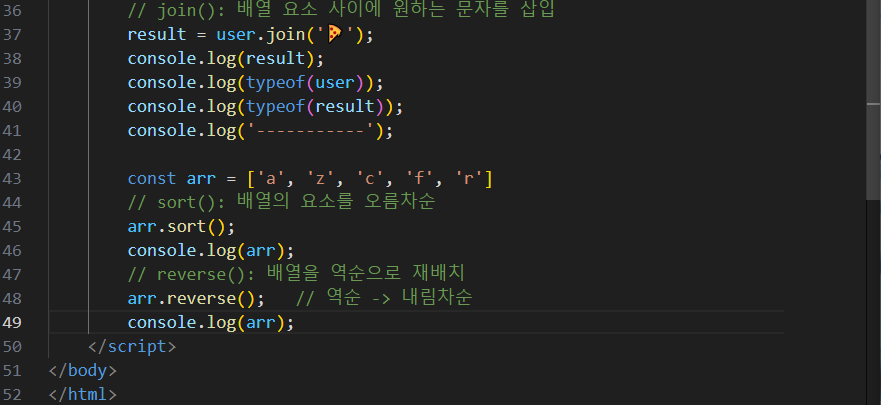
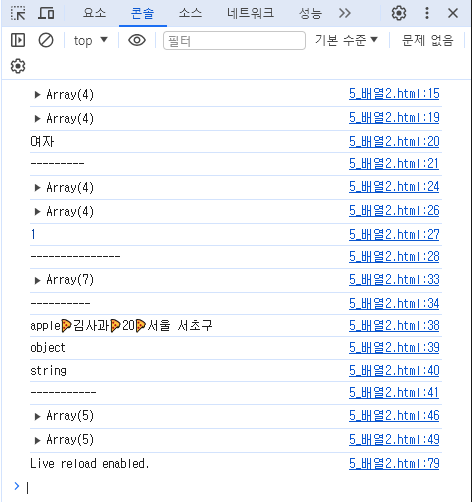
2. 자바스크립트의 배열(Array)
- 이름과 인덱스로 참조되는 정렬된 값의 집합(자료구조)
- 배열을 구성하는 각각의 값을 배열요소라고 하며, 배열에서의 위치를 가리키는 숫자를 인덱스라고 함
2-1. 배열 특징
- 배열 요소의 타입이 고정되어 있지 않음
- 배열 요소의 인덱스가 연속적이지 않아도 됨


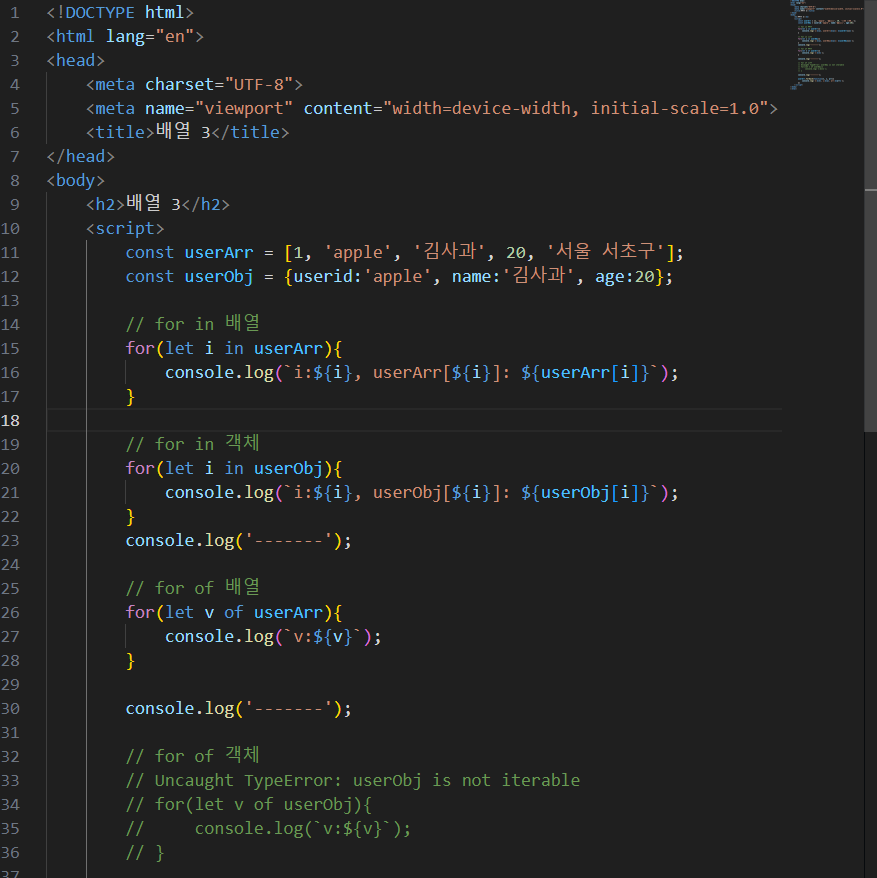
2-2. 배열을 이용한 반복
a. for in 문
변수에 배열의 인덱스 또는 객체의 key가 저장되며 반복
const arr = [10, 20, 30];
const user = {userid:'apple', name:'김사과', age:20};
예)
for(let i in arr){
...// i: 0, 1, 2 (인덱스 번호가 저장)
}
for(let i in arr){
... // i: 0, 1, 2 (i에는 인덱스 번호가 저장)
}
for(let i in user){
...// i: userid, name, age (i에는 키가 저장)
}
b. for of 문
변수에 배열의 value 저장되며 반복
예)
for(let v of arr) {
... // v: 10, 20, 30
}
c. forEach 문
배열에서만 사용 가능하며 요소의 개수만큼 반복
변수명.forEach(function(변수1, 변수2, 변수3){
...
});
변수1: value가 저장
변수2: index가 저장
변수3: 모든 배열요소가 저장
* 변수2, 변수3은 생략 가능
예)
const arr = [10, 20, 30]:
arr.forEach(function(v, i, a){
cosole.log(v); // 10, 20 , 30
cosole.log(i); // 0, 1 , 2
cosole.let(a); // [10, 20 ,30], [10, 20 ,30], [10, 20 ,30]
});






3. 자바스크립트의 함수(Function)
사용자 정의 함수(function)
- 하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록
- 필요할 때마다 호출하여 해당 작업을 반복 수행할 수 있음
- 코드를 재활용하기 위한 목적
호이스팅(hoisting)
- 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것
- var로 선언한 변수의 경우 호이스팅 시 undefined로 변수를 초기화
- let과 const로 선언한 변수의 경우 호이스팅 시 변수를 초기화하지 않음





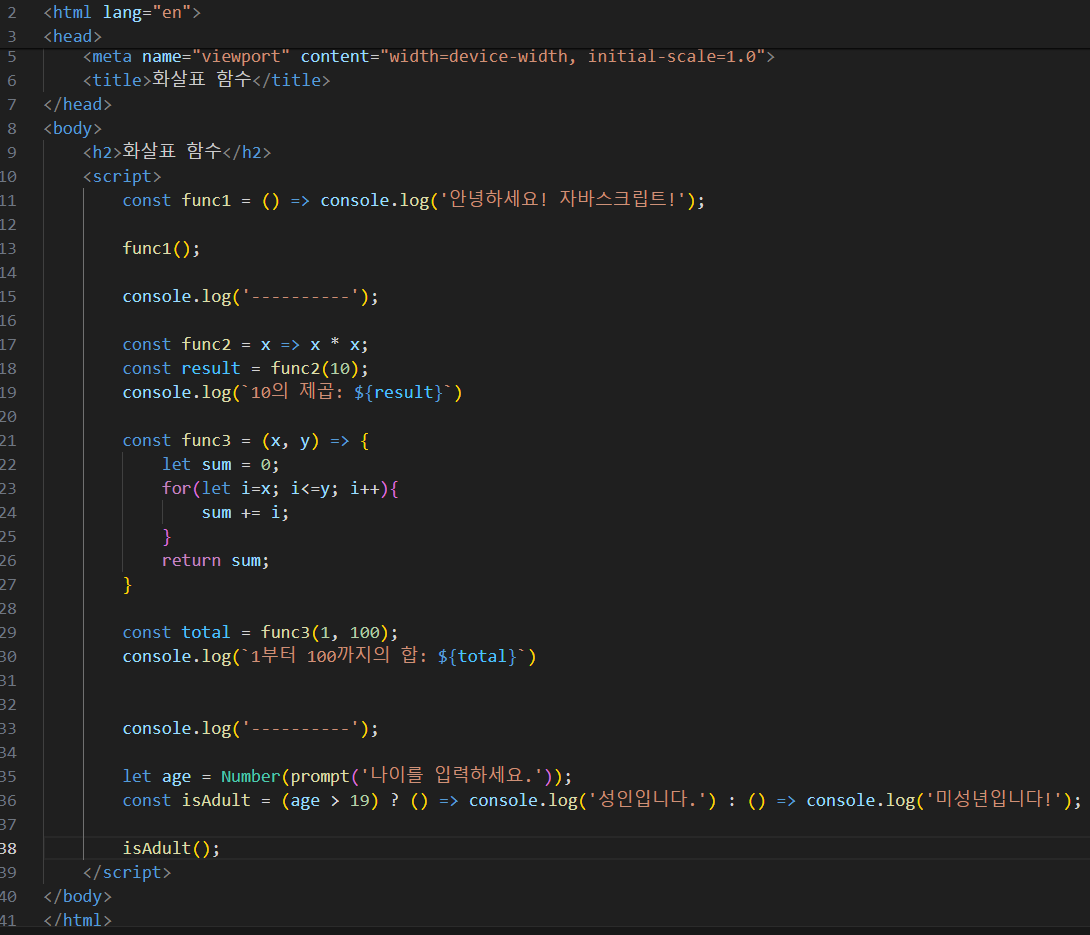
4. 자바스크립트의 화살표 함수
- function 키워드를 사용하여 함수를 만드는 것보다 간단하게 표현
- 화살표 함수는 항상 익명
- return은 생략하며 모든 화살표 함수는 return 형
매개변수가 없는 경우
const 변수명 = function(){
...
}
const 변수명 = () => {
}
const 변수명 = () => 문장;
매개변수가 있는 경우
const 변수명 = 매개변수1 => {
...
}
const 변수명 = (매개변수1, 매개변수2 ..) => {
}



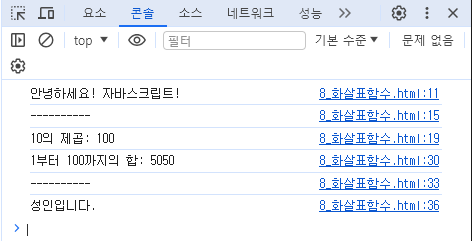
5. 자바스크립트의 객체 (Object)
하나의 주제를 가지고 관련있는 프로퍼티(Property)를 가지고 있는 집합
프로퍼티(property)
- 이름과 값으로 구성된 정렬되지 않은 집합
- 프로퍼티는 함수도 저장할 수 있음 -> 프로퍼티 메서드
객체를 생성하는 방법
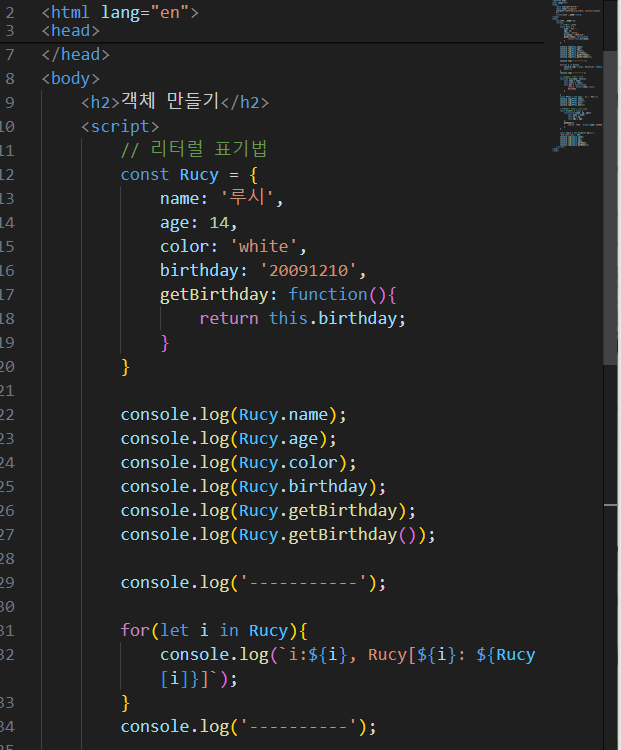
5-1. 리터럴 표기법
const 변수명 = {
프로퍼티명1: 값1,
프로퍼티명2: 값2,
...
프로퍼티명n:function(){
...
}
}

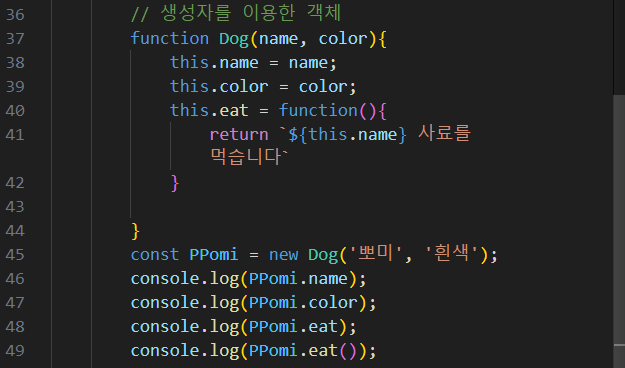
5-2. 생성자를 이용
- 객체를 만드는 함수
- new 연산자를 사용하여 객체를 생성하고 초기화할 수 있음
- 같은 형태의 객체를 여러 개 생성할 때 유리
function 함수명(매개변수1, 매개변수2 ..){
this.프로퍼티1 = 값1;
this.프로퍼티2 = 값2;
...
this.프로퍼티n = function(){
...
}
}
const 변수1 = new 함수명(값1, 값2, ..);
const 변수2 = new 함수명(값1, 값2, ..);

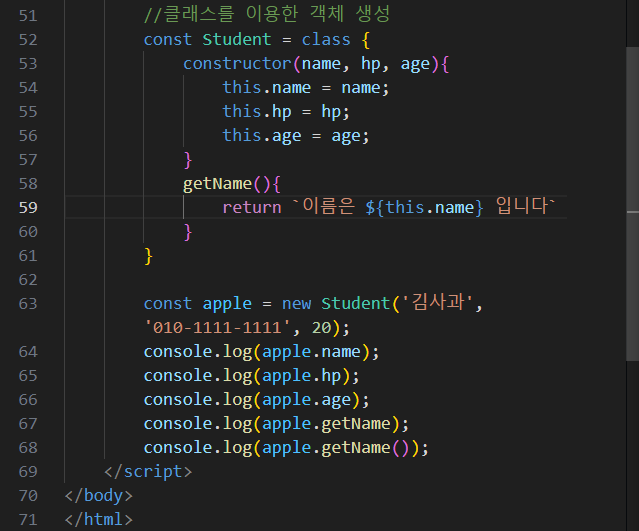
5-3. 클래스를 이용
- ECMA Script6에 추가된 객체 생성 방법
- 내부적으로 생성자를 이용한 객체 생성 방법과 동일하게 작동
const 클래스명 = class {
constructor(매개변수1, 매개변수2, ...){
this.프로퍼티1 = 값1;
this.프로퍼티2 = 값2;
...
}
메소드명(매개변수1, 매개변수2, ..){
...
}
}
const 변수명1 = new 클래스명(값1, 값2, ...);
const 변수명2 = new 클래스명(값1, 값2, ...);

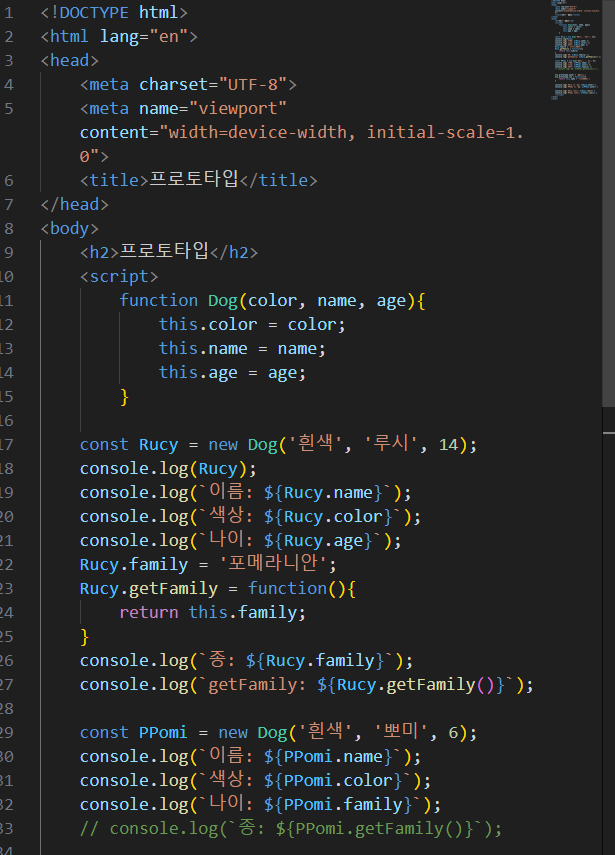
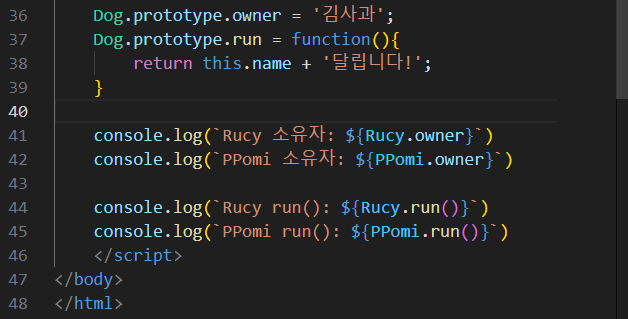
6. 자바스크립트의 프로토타입 (Prototype)
- 모든 객체는 프로토타입이라는 객체를 가지고 있음
- 모든 객체는 프로토타입으로부터 프로퍼티와 프로퍼티 메서드를 상속받음
- 모든 객체는 최소한 하나 이상의 다른 객체로부터 상속을 받으며 상속되는 정보를 제공하는 객체를 프로토타입이라고 함
const dog = new Dog(); // Dog.prototype, Object.prototype
상속
- 클래스 기반의 객체지향 언어와 다름
- 자바스크립트는 프로토타입 기반의 객체지향언어




'Web' 카테고리의 다른 글
| 05. Javascript - Nodejs (0) | 2024.05.02 |
|---|---|
| 03.JavaScript - 자바스크립트(Form, Dom, Node...) (0) | 2024.04.23 |
| GitHub 페이지 (0) | 2024.04.22 |
| 01. JavaScript-자바 스크립트 (0) | 2024.04.16 |
| 카페 소개 웹 페이지 만들기 (0) | 2024.04.15 |