상세 컨텐츠
본문
1. JavaScript - String 객체
String 객체
const str1 = 'JavaScript';
const str2 = new String('JavaScript');
str1 == str2; // true
str1 === str2; // false




2. JavaScript - Date 객체
Date 객체
날짜, 시간 등을 쉽게 처리할 수 있는 내장 객체
const 변수명 = new Date(); // 현재 날짜 시간
const 변수명 = new Date(년, 월, 일, 시, 분, 초, 밀리초); // 입력한 날짜 시간에 대한 객체
연도(year)
2자리로 표기
예) 23 -> 1923년
4자리로 표기
예) 2024 -> 2024년
월(month)
0 ~ 11
예) 0 -> 1월, 11 -> 12월


3. JavaScript - Form 객체
폼(form) 객체
- 일반적인 폼 요소에 접근할 때 사용
- document.forms 컬렉션을 이용해서도 접근이 가능
<form name='myform' id='regform' method='post' action='/regist'>
아이디: <input type='text' name='userid' id='userid'><br>
비밀번호: <input type='password' name='userpw' id='userpw'><br>
</form>
폼 접근하기
const frm = document.myform; // name
const frm = document.forms['myform']; // name
const frm = document.forms[0]; // 폼 중에서 첫번째 폼
const frm = document.getElementById('regform'); // id
아이디 입력상자에 접근하기
const userid = frm.userid; // name
const userid = document.forms['myform'].elements['userid']; // name
const userid = document.forms[0].elements[0];
const userid = document.forms[0][0];
const userid = document.getElementById('userid'); // id




window 객체
웹 브라우저의 창이나 탭을 설정하기 위한 객체들이며, 웹 브라우저는 window 객체를 이용하여 브라우저 창을 표현할 수 있음. 모든 내장객체의 최상위 객체
window.alert()
window.confirm()
window.prompt()
4. JavaScript - 함수(setTimeout, clearTimeout, setInterval, clearInterval)
setTimeout()
일정 시간이 지난 후 매개변수로 제공된 함수를 실행
const 변수명 = function(){
...
}
const st = setTimeout(변수명, 밀리초);


clearTimeout()
일정 시간 후에 일어날 setTimeout()을 취소함

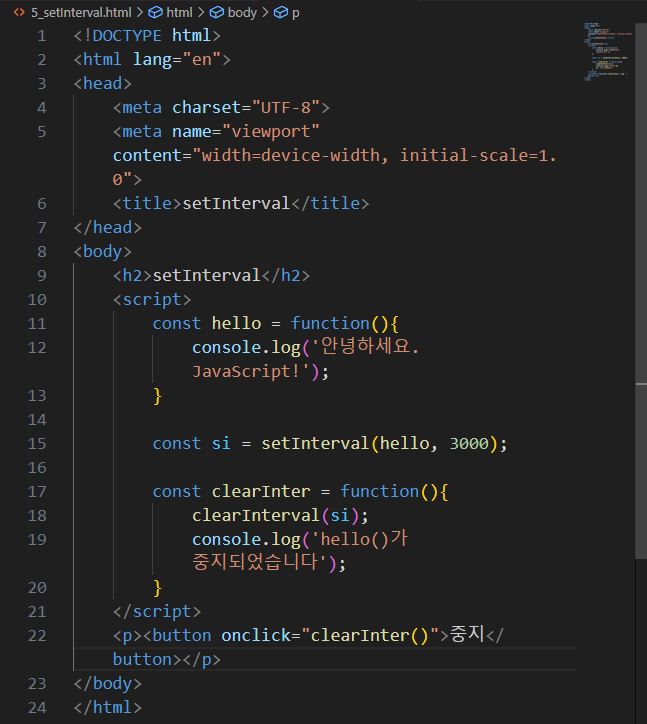
setInterval()
일정 시간마다 매개변수로 제공된 함수를 실행


clearInterval()
일정 시간마다 일어날 setInterval()을 취소함


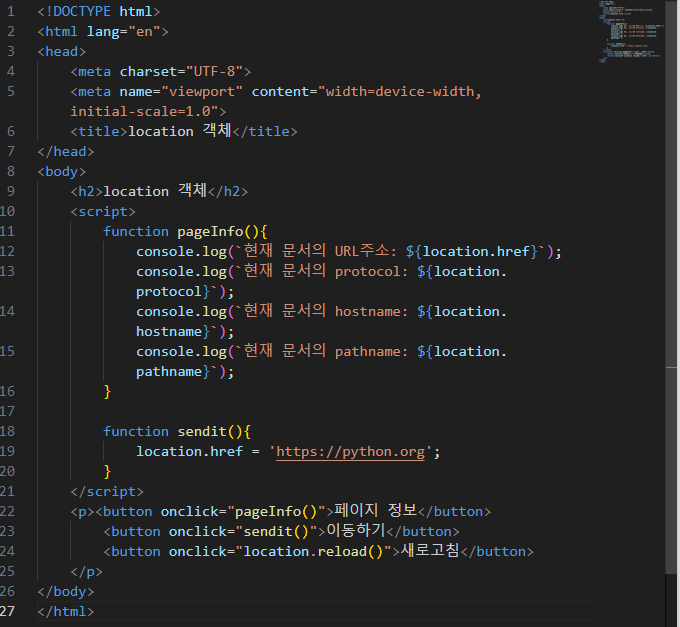
5. JavaScript - location, history, navigator 객체
현재 브라우저에 표시된 HTML 문서의 주소를 얻거나, 브라우저에 새 문서를 불러올 때 사용


history 객체
- 브라우저의 히스토리 정보를 문서와 문서상태 목록으로 저장하는 객체
- 사용자의 개인 정보를 보호하기 위해 이 객체의 대부분의 기능을 제한
back(): 페이지를 뒤로 이동시킴
forward(): 페이지를 앞으로 이동시킴
go(0): 새로고침, location.reload()와 같은 기능

navigator 객체
브라우저 공급자 및 버전 정보 등을 포함한 브라우저에 대한 정보를 저장하는 객체
geolocation: GPS정보를 수신하는 프로퍼티

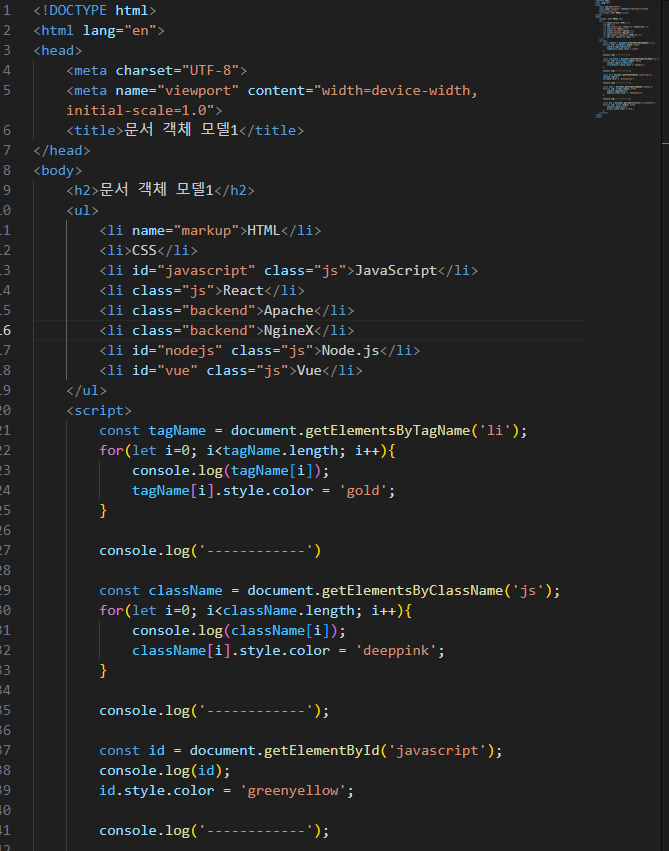
6. JavaScript - 문서 객체 모델






'Web' 카테고리의 다른 글
| JavaScript - 06. 비동기, 동기 (0) | 2024.05.08 |
|---|---|
| 05. Javascript - Nodejs (0) | 2024.05.02 |
| 02. JavaScript-자바스크립트 (객체) (0) | 2024.04.22 |
| GitHub 페이지 (0) | 2024.04.22 |
| 01. JavaScript-자바 스크립트 (0) | 2024.04.16 |