상세 컨텐츠
본문
1. 프로미스(Promise)
- 비동기(특정작업이 완료될 때까지 기다리지 않고 다른 작업을 수행할 수 있음) 작업을 다루는 객체
1-1. 프로미스의 상태
- 대기: 비동기 작업이 아직 수행되지 않은 상태
- 이행: 비동기 작업이 성공적으로 완료된 상태. resolve() 호출
- 거부: 비동기 작업이 실패한 상태. reject() 호출
const myPromise = new Promise((resolve, reject) => {
// 비동기 작업 수행
// 작업이 성공하면 resolve() 호출
// 작업이 실패하면 reject() 호출
});
myPromise
.then((result) => {
// 성공했을 때의 처리
})
.catch((error) => {
// 실패했을 때의 처리
});







2. async / await
- 자바스크립트에서 비동기 코드를 더 쉽게 작성하고 관리할 수 있는 기능
- 비동기 작업이 순차적으로 실행되는 것처럼 코드를 작성할 수 있음
- async 함수는 항상 Promise를 반환하며, await 키워드는 async 함수 내에서만 사용





3. JSON(Javascript Object Notation)
서버와 클라이언트 간의 HTTP 통신을 위한 포멧


3-1. stringify / parse
stringify(): 자바스크립트의 객체를 JSON형태로 변환
parse(): JSON형태를 자바스크립트 객체로 변환
3-2. fetch
fetch()
- 네트워크를 통해 리소스를 가져오기 위해 사용되는 자바스크립트 API
- 주로 웹 애플리케이션에서 서버와 데이터를 주고 받을 때 사용
- Promise를 반환
fetch(접속할 주소)
.then(response => {
응답 데이터를 처리
return response.json(); // json 형식의 데이터를 반환
})
.then(data => {
// 처리된 데이터를 사용
})
.catch(error => {
// 에러 처리
});

4. 콘솔(Console)



5. this


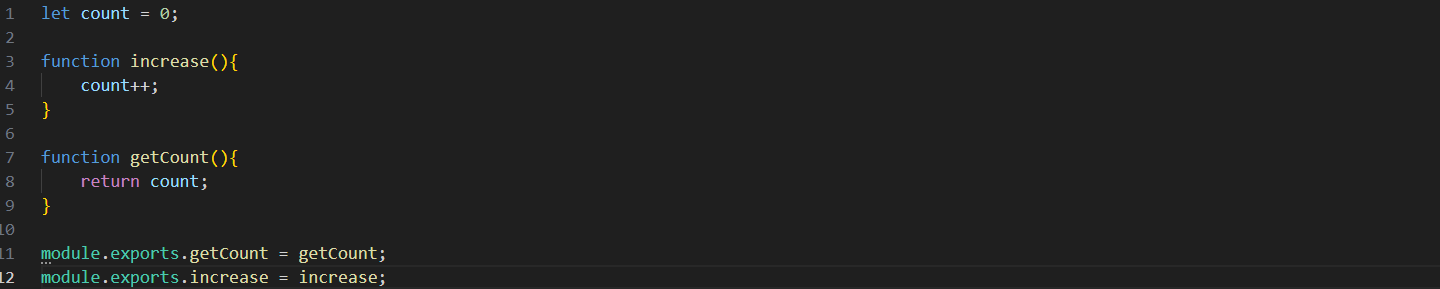
6. 모듈(Module)


7. path(경로)





8. counter



'Web' 카테고리의 다른 글
| 01. React (0) | 2024.05.16 |
|---|---|
| JavaScript - 07. Postman사용 (0) | 2024.05.09 |
| 05. Javascript - Nodejs (0) | 2024.05.02 |
| 03.JavaScript - 자바스크립트(Form, Dom, Node...) (0) | 2024.04.23 |
| 02. JavaScript-자바스크립트 (객체) (0) | 2024.04.22 |